Projektowanie stron internetowych
Jeżeli trafiłeś na tą stronę oznacza to, że potrzebujesz profesjonalisty w celu wykonania projektu i oprogramowania strony internetowej, która będzie Cię wyręczać w pozyskiwaniu i obsłudze klientów. Poniższe wskazówki pomogą Ci podjąć decyzje i wybrać najefektywniejszą formułę i funkcjonalności twojej przyszłej strony internetowej.

------ przeczytasz w 9 minut ------
Po przeczytaniu tego artykułu przekonasz się:
że są rzeczy ważne i ważniejsze w tworzeniu skutecznej strony internetowej
jak nie dać wpuścić się w maliny
co robić krok po kroku
czego nie należy lekceważyć jeżeli strona ma przynosić efekt
Spis treści
Jak się projektuje stronę internetową, która będzie skutecznie pozyskiwać Klientów
Etapy tworzenia efektywnej strony
Etap pierwszy: badanie oczekiwań Klienta oraz docelowych fraz pozycjonerskich
Etap drugi: badanie wyszukiwanych słów kluczowych w kontekście konkurencji
Etap trzeci: zaprojektowanie struktury strony i zawartości podstron
Etap czwarty: projekt mockup-u
Etap piąty: projektowanie strony internetowej - wizualizacja
Etap szósty: dobór CMS-sa
Etap siódmy: dobre praktyki a projektowanie stron internetowych
Etap ósmy: instalacja strony na serwerze i dobranie domeny
Etap dziewiąty: co dalej po stworzeniu strony?
Cennik zaprojektowania strony www
Rodzaje i funkcje podstron
Jak się projektuje stronę internetową, która będzie skutecznie pozyskiwać Klientów
Każda strona internetowa spełnia jakiś cel. Budowa marki firmy, obsługa strumienia klientów, odciążenie handlowca, pozyskiwanie nowych klientów, agergowanie i analiza zapytań, sprzedaż produktów czy usług. Liczą się też względy pozamerytoryczne np. chęć upamiętnienia tudzież poczucie wewnętrznego spełnienia.
W każdym tym przypadku jest dobrze zaprojektowana strona internetowa ma nadrzędny cel, którego analizą należy się zająć na początku prac składających się na projektowanie. Tak by nie była to "sztuka dla sztuki" nieprzynosząca zysku.
Strona internetowa sprzedaje 24 godziny na dobę i 7 dni w tygodniu
Często popełniany błąd decydentów i wykonawców to stworzenie "pięknej", "nowoczesnej" strony, na którą nie reagują klienci. Odpowiada ona bowiem gustom zleceniodawcy i projektanta, ale nie odpowiada oczekiwaniom docelowego odbiorcy.
W końcu chodzi o to by Klient zapłacił za Twoją usługę lub produkt, prawda? Dlatego należy tworzyć strony www, które są intuicyjne w odbiorze internauty z łatwym dostępem do pożądanych treści. Jeżeli bowiem za trzecim kliknięciem klient nadal nie znalazł tego czego szuka to ilość porzuceń strony drastycznie wzrasta.
Jakie zatem zadania powinna spełnić Twoja strona?
kierowanie wysokiej jakości strumienia ruchu z wyszukiwarek
zachęcanie do interakcji w tym zapytań do klientów
finalizowanie oczekiwań w postaci transakcji
odpowiadanie za Ciebie na najczęstsze pytania klientów
skanalizowanie różnych marketingowych działań w Twojej firmie, w jednym miejscu
Podsumowanie: oczekujesz od strony internetowej by skutecznie zastępowała i wyręczała Cię w pracy. Należy unikać stworzenie ładnej strony, ale nieefektywnej w obsłudze klienta. Należy zatem mieć otwarty umysł i nie koncentrować się na wąskim odcinku zadań internetowego marketingu. Przyswajając do siebie te uwagi i realizując je w praktyce jesteś już o krok przed konkurencją
Etapy tworzenia efektywnej strony
Potrzebujesz zmienić swoją stronę, ale nie wiesz od czego zacząć? Projektowanie strony to bardzo ważna czynność, którą należ wykonać starannie i po głębokiej analizie, w przeciwnym wypadku narazi Cię na straty. Jeżeli Twoja strona już działa to potencjalne błędy mogą ograniczyć posiadany ruch. Jeżeli strona jest nowa to możesz poważnie utrudnić pozyskanie nowego strumienia klientów. Wiemy jednak jak uniknąć tych mielizn i za chwilę podzielimy się tym rozwiązaniem zupełnie gratis :)
Podstawowy błąd przy tworzeniu nowej strony internetowej, ale i przy przebudowie obecnej to... projektowanie strony dla siebie a nie dla klientów. Ten problem to kamień węgielny dalszych niepoprawnych działań i wynikających z tego decyzji rzutujących na skuteczność funkcjonowania strony.
Strona jest dla Twoich klientów, pamiętając o tym dalsze działania i podejmowanie decyzji są już łatwiejsze, a strona internetowa będzie sprzedażową maszyną. Nasze doświadczenie i Twoja znajomość branży pozwoli w dalszych etapach przygotować optymalne rozwiązanie.
Etap pierwszy: badanie oczekiwań Klienta oraz docelowych fraz pozycjonerskich
Zapewne niejednokrotnie analizowałeś grupy docelowe i strategie dotarcia do nich, jest okazja żeby przewietrzyć poprzednie wnioski i poszerzyć je o nowe informacje. Marketing internetowy pozwala na interakcje z szerokim gronem odbiorców o różnych preferencjach, warto zatem ten fakt wykorzystać.
Należy wymyśleć docelowego klienta i scenariusze jego postępowania. Proces ten określa się tworzeniem persony. Jest "uśredniony" przedstawiciel z typowymi cechami danej grupy. Ważnym czynnikiem są dotychczasowe badania i doświadczenie w branży.
Tworzenie persony
Należy odpowiedzieć sobie na następujące pytania:
czy Twój produkt lub usługa rozwiązuje jakiś problem klienta i jaki to dokładnie problem?
z jakich powodów klient korzysta z twojej oferty, czy są to powody prywatne czy zawodowe?
kiedy, na przestrzeni całego dnia, klient korzystałby z twojej oferty/produktu?
czy możesz swoją ofertą/produktem pomóc klientowi w osiąganiu życiowych celów i jakie to mogą być cele?
w jakim wieku jest klient; młodszy, starszy?
czy klient jest kobietą czy mężczyzną? Jakie wykształcenie, miejsce zamieszkania (miasto czy mała miejscowość)?
Idealny klient-persona to symbol, wzór który będziemy się dalej posługiwać w przyrodzie bowiem występuję bardzo rzadko, ale jego kluczowe cechy pozwolą wyznaczać kierunek zarządzania treścią i struktury projektowanych przez nas stron www. Nasz model może być odświeżany i wzbogacany o nowe cechy, szczególnie, gdy działając już w internecie, klientami zostaną osoby do tej pory wykluczone np. ze względu na odległość albo brak wiedzy co do istnienia Twojej firmy.
Etap drugi: badanie wyszukiwanych słów kluczowych w kontekście konkurencji
Mając już naszego idealnego klienta musisz przełożyć jego potrzeby na język jakim operuje google. Chodzi o słowa kluczowe, które potencjalni klienci wpisują do wyszukiwarki. Na ich podstawie, będziesz mógł zaprojektować stronę internetową w sposób uławiający jej wyszukanie. To część działań optymalizacyjnych czyli SEO (search engine optimization) czyli po prostu "pozycjonowanie". To bardzo ważna czynność i powinna opierać się o wiarygodne informacje, do których dotrzeć możemy na różne sposoby.
Oto kilka podpowiedzi:
sprawdzenie konkurencji z perspektywy klienta
analiza fraz podpowiadanych przez google
użycie profesjonalnych narzędzi do planowania słów kluczowych np. ubersugesst.io czy senuto
Sposób 1 - z pozoru bardzo prosty, ale dający nieprecyzyjne wyniki. Należy spróbować myśleć jak klient, który chce kupić dany produkt czy usługę. Jedną z dodatkowych informacji, pozyskanych w ten sposób, jest sprawdzenie jakie konkurencyjne firmy są wypozycjonowane i na jakie słowa kluczowe. Podając adres strony internetowej konkurencji w senuto albo ubersuggest.io otrzymasz wynik ze słowami na które dana strona się pozycjonuje. Będzie można też zapoznać się z najaktywniejszymi wpisami na tych stronach, pozwoli to na odpowiednie wysycenie własnej witryny podpowiadanymi frazami.
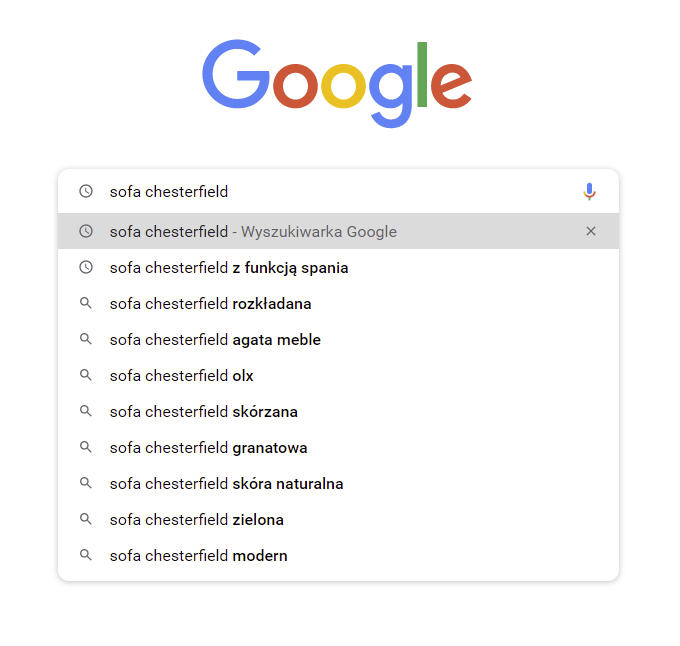
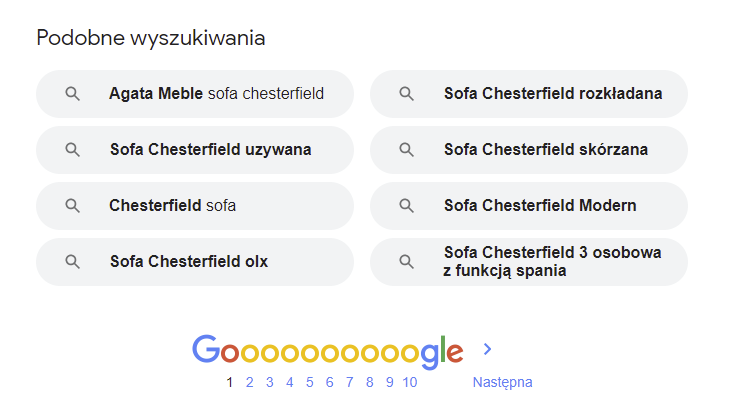
Sposób 2 - równie łatwy, a wyniki będą proste w interpretacji chociaż wysoce ogólnikowe. Przy okazji przekonasz się jak działa wyszukiwarka Google z wykorzystaniem zadanych fraz kluczowych. Należy w okno wyszukiwarki wpisać interesujące nas słowa wówczas na dwa sposoby google podpowiada zbliżone do naszych frazy, które były wyszukiwane w jego zasobach. Podany przykład dotyczy frazy "sofa chesterfield".


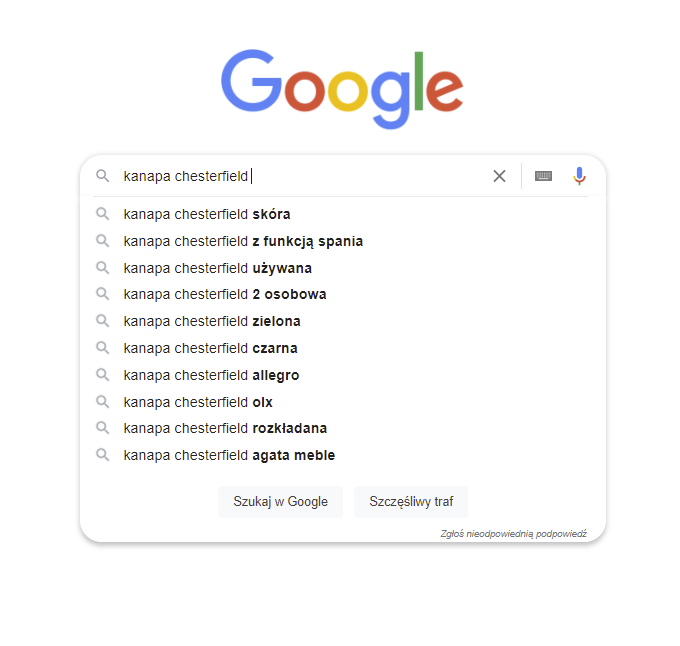
Czasami warto jest posługiwać się potocznymi określeniami, ponieważ google jest jak teleturniej familiada, nie musi być to poprawne określnie, ważne że posługują się nim inni, co powoduje, że jest jedynym słuszny. Dla przykładu można sofę chesterfield szukać równorzędnie z frazą "kanapa chesterfield".

Warto użyć również przyimków w postaci "z", "do", "dla" itp. I tak dla "sofa do" otrzymujemy podpowiedzi "do salonu", "do poczekalni". Te podpowiedzi otwierają nowe możliwości. Bowiem w przypadku frazy z długiego ogona mamy szansę szybciej i mniejszymi zasobami znaleźć się wysoko w wynikach wyszukiwania google, mimo, że są to zapewne słowa o mniejszej popularności to pozwolą zbudować punkt zaczepienia i czerpać dochody z posiadanej pozycji. Frazy typu long tail mają jeszcze jedną zaletę, maja skuteczniejszą konwersję czyli wpisują ją osoby, które na ogół wiedzą czego chcą i są bardziej zdecydowane tym samym mimo mniejszej ilości odwiedzin są to bardziej wartościowe wizyty na stronie. Poza tym wysoka ogólność frazy w swoich wynikach mieści wiele skrajnych przypadków od sklepów zza granicy po poradniki jak czyścić dany meble, aż po tysiące fotografii na social media np. Pinterest.
Podpowiedzi google to też doskonała tematyka do bloga jaki znajdzie się na stronie internetowej Twojej firmy.
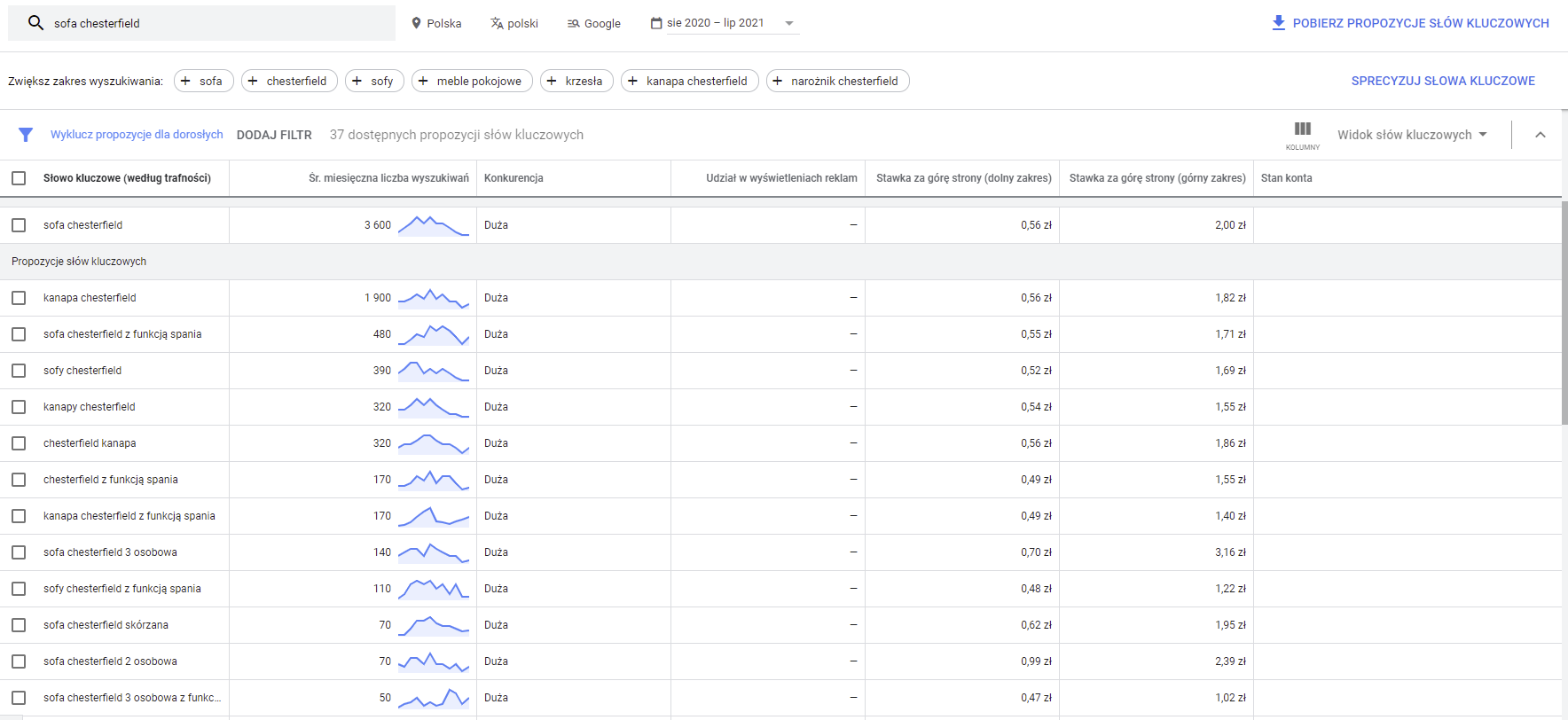
Sposób 3 - pozwoli otrzymać dokładniejsze wyniki a także miesięczną ilość wyszukiwań danej frazy. Można to uczynić za pomocą darmowego narzędzia Google Planera dostępnego z usługi Adwords, można też skorzystać z płatnych narzędzi np. Senuto. W przypadku długofalowych działań i ich szerokiego zakresu warto zainwestować w profesjonalne narzędzia.

Etap trzeci: zaprojektowanie struktury strony i zawartości podstron
Im strona docelowa precyzyjniej odpowiada na zapytanie klienta tym większa szansa zdobycia klienta, który nie porzuci znalezionej strony po tym jak otrzyma ją w wynikach wyszukiwania google.
Projektowanie stron internetowych powinno w swej strukturze skupiać się na przeanalizowanych frazach kluczowych, których budowę poznałeś w etapie drugim.
Poniższa grafika obrazuje układ wraz z wskazówkami seo.

Strona główna powinna zawierać słowa związane z nazwą firmy tudzież z ogólnie potraktowanym zakresem działalności np.
Wskazówki seo
Strona główna
powinna zawierać słowa związane z nazwą firmy tudzież z ogólnie potraktowanym zakresem działalności np. salon meblowy, firma budowlano-remontowa.
Kategorie produktów lub usług
pierwszy bazowy podział na główne grupy asortymentowe np. sofy, krzesła.
Podkategoria
to dedykowany zbiór usług lub produktów np. sofy chesterfield, meble kuchenne.
Produkt/usługa
podstrona precyzyjnie odnosząca się do konkretnej oferty np. sofa chesterfield March, tynki maszynowe.
Projektując stronę internetową należy każdej podstronie nadać charakter, który wywoła pożądaną reakcje klienta. Dobrze zaprojektowana struktura wraz z współgrającą treścią spowoduje, że zdobędziesz wielu nowych klientów, których poprowadzi do Ciebie google. Co za tym idzie nie trzeba będzie ponosić nakładów na płatna reklamę AdWords. Jest to proces długotrwały i wymagający zaangażowania, ale z wszech miar, dalekosiężnie opłacalny.
Jak przygotować taki charakter opiszemy w kolejnym naszym artykule, dlatego zachęcamy do śledzenia naszych poczynań.
Etap czwarty: projekt mockup-u
Po opracowaniu struktury strony www na podstawie fraz wyszukiwanych przez klientów należy przejść do kolejnego kroku tj. projektu wyglądu strony. Szczególnie, że wygląd strony głównej będzie się zasadniczo różnił od podstrony produktowej. Należy zatem uwzględnić kwestie UX (użyteczności), ergonomii poruszania się po stronie i dokonywania zakupów.
Prosty szkic, tudzież bardziej zaawansowaną projekcję można wykonać za pomocą dostępnych w internecie narzędzi np. MockupsJar, MockDrop czy Place It.

Dzięki niej stworzone zostaną ramy strony i najważniejsze pod względem biznesowym składowe, a w kolejnym kroku będzie można skoncentrować się na palecie kolorystycznej, zdjęciach czy grafikach.
Ramy profesjonalnej strony powinny bazować na wcześniejszych ustalonych treściach a nie przeciwnie, dopasowując treści do układu strony internetowej.
Uwaga! Projektowanie stron internetowych wymaga dyscypliny i niechodzenia na skróty, tworząc najpierw projekt, wygląd a następnie dopasowując do niego treści. Wpierw tworzymy informacyjnych szkielet zachęcający użytkowników do interakcji, a następnie dopełniamy go grafiką, która uwypukla pewne elementy i ułatwia nawigację.
Dlatego warto krytycznie spoglądać na konkurencje i nie powielać bezrefleksyjnie użytych schematów, nie muszą być skuteczne. Takie podejście powoduje, że potrzebujesz więcej czasu na analizę, czas też kosztuje, ale w przypadku znalezienia skuteczniejszej komunikacji z potrzebami klienta, zwrot w postaci większej ilości klientów może być odpowiednio satysfakcjonujący.
Ze względu na ilość spędzanego w internecie czasu, profesjonalnie zaprojektowana strona internetowa to kilkukrotnie większe zyski a nierzadko podstawa funkcjonowania biznesu. Brak wiedzy i umiejętności powoduje, że firmy inwestycją w reklamę płatną, tymczasem mogłyby ponosić mniejsze koszty, gdyby tylko miały efektywną stronę www. Polecam zatem poświęcić nieco czasu na analizę i wykonanie mockup-ów, dzięki czemu oszczędzisz na późniejszej promocji.
Etap piąty: projektowanie strony internetowej - wizualizacja
Brawo, dotarłeś do najwdzięczniejszego etapu projektowania strony internetowej - tworzenia projektu graficznego.
Dzięki wcześniejszym etapom, grafik wie już jakie cele ma realizować strona a w jego gestii pozostaje dobranie odpowiednich komponentów (zdjęć, infografik, animacji, kształtów i kolorów) tak by prezentowana treść zyskiwała na atrakcyjności.
Ustalanie ram, w których należy stworzyć layout powściąga również zbyt bogatą wyobraźnię projektanta, chcącego przełamać rutynę bądź mającego ochotę popisać się umiejętnościami, które nie koniecznie muszą być po drodze z Twoimi i klientów oczekiwaniami.
Należy pamiętać by szata graficzna dopełniała najważniejsze funkcje strony internetowej. Treść jest nadrzędnym elementem, który przynosi finansowe korzyści. Ruch z google wynika z zawartości merytorycznej strony, skłania klienta do podjęcia jedynej słusznej decyzji bądź rezygnacji z Twojej oferty.
By unaocznić powyższą sytuację sprowadźmy to do prostego wyboru:
czy lepiej mieć najładniejszą na świecie stronę, ale bez treści?
czy może prostą stronę, ale z odpowiednio przygotowaną treścią, zawierającą informację jaką poszukuje klient?
Którą zatem pójść drogą? Pierwsza mile łechta ego, ale druga daje wymierne finansowe korzyści. Skoro zatem strona ma na nas zarabiać, jest naszym narzędziem pracy wybór wydaje się być oczywisty.
Pracując na komputerze czy podstawowym kryterium wyboru nowej jednostki to jej wygląd czy parametry, moc procesora, ilość ramu, rodzaj karty graficznej itp. Nie analizujesz smukłej linii obudowy i metalicznego połysku na niej. Może dlatego właśnie większość komputerów jest czarna. Nie ma bowiem kolor wpływu na komfort pracy.
Podobnie jest, gdy chodzi o strony www. Klienci poszukując na twojej stronie konkretnych informacji lub wchodząc w interakcję traktują wygląd jako element wspierający, szczególnie teraz, gdy znakomita część ruchu odbywa się z urządzeń mobilnych, gdzie szybkość działania jest kluczowym elementem weryfikującym stronę. Nie może być na niej zbyt wielu dominujących grafik.
Podsumowanie; należy zaprojektować stronę z wykorzystaniem wcześniej opracowanych mockupów. Projekt powinien wspierać zawarte na stronie treści, nie dominować nad nimi.
Etap szósty: dobór CMS-sa
Strona wraz z systemem cms jest trochę jak góra lodowa. Wszyscy widzą 1/3 w postaci graficznej części, tymczasem ukryte "pod wodą" jest 2/3 i jest to obsługujący ja system. Dość istotnie 2/3 nie tylko ze względu na swoją rozległość, ale i fakt ze opierając na nim stronę późniejsze jego zmiany mogą pociąga za sobą spory nakład czasu. Należy zatem rozważnie podjąć decyzję jaki będzie najlepszy w twoim przypadku.
CMS to System Zarządzania Treścią (Content Management System - en). Zgodnie z znaczeniem tego pojęcia, za jego pomocą można kształtować treść strony bez posiadania wiedzy informatycznej.
System automatyzuje wiele działań począwszy od dopasowywaniu zdjęć do zaprojektowanej struktury, definiowaniu czcionki czy też pojawianiu się określonej informacji w konkretnych miejscach np. produkt pojawi się w przypisanej kategorii, dziale polecamy czy na stronie głównej.
Tworzenie stron internetowych z wykorzystaniem cms-a pomimo swej intuicyjności wymaga twojego zaangażowania. Co w przypadku prostych stron, nie wymagających częstego uzupełniania treści można pominąć i zmniejszyć koszty zaprogramowania strony. Natomiast ewentualne drobne zmiany w przyszłości scedować na wykonawcę strony. Jeżeli jednak chcesz świadomie często uzupełniać stronę wówczas system cms jest niezbędny.
Bardzo popularnym rozwiązaniem jest system Wordpress. Każdy mający nawet częściowo do czynienia ze stronami internetowymi spotkał się z tą nazwą. Popularność Wordpressa nie przekłada się jednak na jego skuteczność w wynikach wyszukiwania. Na pozycje w google dobru platformy ma wpływ drugorzędny.
Dzieje się tak dlatego, że to co otrzymujemy jako stronę www, wraz ze swoja grafiką, tekstami, strukturą itp. to wynik działania niewidocznego zaplecza, generującego oczekiwany wygląd. Zaplecze jest niewidoczne dla postronnych użytkowników i dla google.
Zadaniem programistów jest wkomponowanie w mechanizmy platformy szablonu graficznego tzw. skórki oraz funkcjonalności serwisu.
Na pozycjonowanie ma wpływ jakość wynikowego oprogramowania powyższych komponentów, długość i rodzaj kodu. Ma to też wpływ na ocenę przez użytkowników, czy jest przyjazna i intuicyjna.
Wybór odpowiedniego systemu cms może przyspieszyć i ułatwić projektowanie stron internetowych, tym samym zmniejszyć koszty jej wykonania, ma jednak pośredni wpływ na optymalizację pod google. Dlatego należy skoncentrować się na pozostałych elementach strony.
Etap siódmy: dobre praktyki a projektowanie stron internetowych
Po dokonaniu analizy, przygotowaniu schematu strony, treści i projektu graficznego, kolejnym krokiem jest oprogramowanie w formie HTML-a.
Są różne szkoły determinując standardowe bądź to programowanie z wykorzystaniem css i js w htmlu albo bazowanie na frameworkach np. Bootstrap czy Angular. Ostateczny wybór podyktowany jest specjalizacją wykonawcy, którego wybrałeś do realizacji. Niemniej w przypadku prostych rozwiązań, standardowe podejście powinno być optymalne.
Można dzięki temu uniknąć ewentualnych niedogodności w postaci większych kosztów przyszłych zmian czy mniejszej ilości specjalistów programujących w danym frameworku, w przypadku zmiany wykonawcy.
Jeżeli jednak strona internetowa ma być perspektywicznym narzędziem o szerszym zakresie działania i rozbudowie o zadania z obszaru erp i crm, wówczas projektowanie stron powinno bazować na solidnym fundamencie. Szczególnie ma to odniesienie do sklepów internetowych, których asortyment przekracza np. kilkadziesiąt tysięcy produktów. Tudzież strona będzie interfejsem oprogramowania do obsługi klientów, zamówień i obiegu informacji w firmie.
Dla prostych zadań proponuje jednak proste rozwiązania w przeciwnym wypadku ciężkie oprogramowanie zamieni twoją stronę w nieefektywne narzędzie
cdn.
Sprawdź też co to jest mem internetowy.